In most of the websites, you might have observed that it features a Login and Registration link. This is done to authenticate a user and to provide some extra features/privileges to the user. The user needs to register himself first so that the username and password get created in order to enable the login functionality. Click on the link to learn login functionality in AngularJS. If you are looking for a combined login and registration application, click on the link.
In this article, we will go through a step by step process to understand the User Registration in an Angular platform. Following are the salient features of this Registration example.
- User Registration form has following basic fields. Form validations can be done in two ways in AngularJS. Click on the respective link to learn in detail. Validations using ngMessages and Angular directives, Properties, attributes
- Name
- Password
- Phone
- The form will have a hyperlink(top-right corner) to see a list of users which will list all the registered users.
- Below the form, you can see a list of registered users with Edit/Delete features enabled.
- When the user goes to see the list of users, he can simply click on the Back button to come back to the registration form.
The registration example will have following two pages.
- Index.html
- app.js
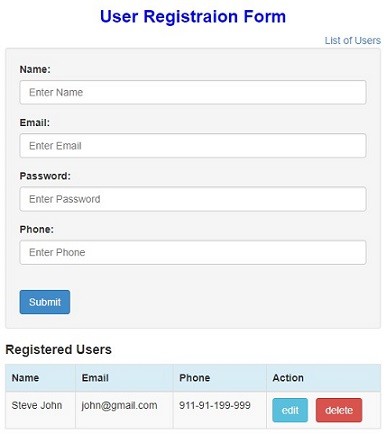
So let’s begin with UI design. Please take a look at the index page as given below.
//Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Starter</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="app.js"></script>
</head>
<body>
<div ng-app = "myApp" class = "container" style="width:550px">
<div style="text-align:center;color:blue">
<h3><b>User Registraion Form</b></h3>
</div>
<div ng-controller = "ContactController">
<div align="right">
<a href="#" ng-click="searchUser()">{{title}}</a>
</div>
<form role = "form" class="well" ng-hide="ifSearchUser">
<div class = "form-group">
<label for = "name"> Name: </label>
<input type = "text" id = "name" class = "form-control" placeholder = "Enter Name " ng-model = "newcontact.name">
</div>
<div class = "form-group">
<label for = "email"> Email: </label>
<input type = "email" id = "email" class = "form-control" placeholder = "Enter Email " ng-model = "newcontact.email">
</div>
<div class = "form-group">
<label for = "password"> Password: </label>
<input type = "password" id = "password" class = "form-control" placeholder = "Enter Password " ng-model = "newcontact.password">
</div>
<div class = "form-group">
<label for = "phone"> Phone: </label>
<input type = "text" id = "phone" class = "form-control" placeholder = "Enter Phone " ng-model = "newcontact.phone">
</div>
<br>
<input type="hidden" ng-model="newcontact.id">
<input type="button" class="btn btn-primary" ng-click="saveContact()" class="btn btn-primary" value = "Submit">
</form>
<div><h4><b>Registered Users</b></h4>
<table ng-if="contacts.length" class = "table table-striped table-bordered table-hover">
<thead>
<tr class = "info">
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th ng-if="!ifSearchUser">Action</th>
</tr>
</thead>
<tbody>
<tr ng-repeat = "contact in contacts">
<td>{{ contact.name }}</td>
<td>{{ contact.email }}</td>
<td>{{ contact.phone }}</td>
<td ng-if="!ifSearchUser">
<a href="#" ng-click="edit(contact.id)" role = "button" class = "btn btn-info">edit</a>
<a href="#" ng-click="delete(contact.id)" role = "button" class = "btn btn-danger">delete</a>
</td>
</tr>
</tbody>
</table>
<div ng-hide="contacts.length > 0">No Users Found</div>
</div>
</div>
</div>
</body>
</html>
- As you can see in the above code, we have a form with four fields: Name, Email, Password which have a hidden field id and a Submit button.
- Also, we have a table to display the registered users which will display all fields excepts id and password with Action buttons Edit and Delete for each row.
- We have a hyperlink button for displaying all users.
Next, we will see the controller javascript file as given below.
//app.js
var myApp = angular.module("myApp", []);
myApp.service("ContactService" , function(){
var uid = 1;
var contacts = [{
'id' : 0,
'name' : 'Steve John',
'email' : '[email protected]',
'password': 'John123',
'phone' : '911-91-199-999'}];
// Save Service for sving new contact and saving existing edited contact.
this.save = function(contact)
{
if(contact.id == null)
{
contact.id = uid++;
contacts.push(contact);
}
else
{
for(var i in contacts)
{
if(contacts[i].id == contact.id)
{
contacts[i] = contact;
}
}
}
};
// serach for a contact
this.get = function(id)
{
for(var i in contacts )
{
if( contacts[i].id == id)
{
return contacts[i];
}
}
};
//Delete a contact
this.delete = function(id)
{
for(var i in contacts)
{
if(contacts[i].id == id)
{
contacts.splice(i,1);
}
}
};
//Show all contacts
this.list = function()
{
return contacts;
} ;
});
////Controller area .....
myApp.controller("ContactController" , function($scope , ContactService){
console.clear();
$scope.ifSearchUser = false;
$scope.title ="List of Users";
$scope.contacts = ContactService.list();
$scope.saveContact = function()
{
console.log($scope.newcontact);
if($scope.newcontact == null || $scope.newcontact == angular.undefined)
return;
ContactService.save($scope.newcontact);
$scope.newcontact = {};
};
$scope.delete = function(id)
{
ContactService.delete(id);
if($scope.newcontact != angular.undefined && $scope.newcontact.id == id)
{
$scope.newcontact = {};
}
};
$scope.edit = function(id)
{
$scope.newcontact = angular.copy(ContactService.get(id));
};
$scope.searchUser = function(){
if($scope.title == "List of Users"){
$scope.ifSearchUser=true;
$scope.title = "Back";
}
else
{
$scope.ifSearchUser = false;
$scope.title = "List of Users";
}
};
});
In a single javascript file, we have created one service and one controller together but you can even have both in separate js files and the index page.
You can see in the ContactService, according to our requirement we have 4 functions for listing all the users, get a user based on input id, save and delete and also we are initializing a contacts array to display the same when we run the application.
In ContactController, again we have four functions namely: Save, edit, delete and searchUser. The functions in controller make calls to the functions in service on any action taken in the UI.
- Initially, when you run an app, the controller will fetch the contacts from service and bind them to the table in UI.
- To add a new user, the user needs to enter all the details and click on the submit which will call the save function in the controller. This function calls save function in service.
- To update the existing user details, select a user by clicking on edit action. The details will be bounded to input fields and click on Submit which follows the same logic as save.
- To remove a user, select a user and click on delete action which calls delete function controller and followed by delete function in service.
Let us go through the execution of the application.
- Initially, when the application is loaded, the form gets displayed. To add a new user, enter all the details as follows and click on the Submit button.
- You can see the added users on the Registered users’ list as below.
- If you want to update a user, you can use the Edit action which will display the current details in form fields as above. You can change the values and click on Submit button to save the latest details. The updated details are displayed in the registered user’s table.
- If you want to remove a user from the application, you can use delete action which will erase all the details pertaining to that user and the user row will be deleted from the table.
- If you want to see all the users, you can click on the hyperlink ‘List of Users’ on the top-right corner of the page. It will take you to the next page where the user details are displayed. Please take a look at below. the Back button on the top-right corner will take you back to the same registration form.
Conclusion:
AngularJS platform is simple and very well designed. It makes every design easy and less coding thus takes less time in development. And we can build our user graphics pages attractive using bootstrap with angularJS.


how can i add validation to it
how can i run this app in webpage sir
Hi Veeresh,
You can execute this application like any other web page. keep all the files and the below dependencies in a single folder and browse the HTML page.
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js""https://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"
"stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
"app.js"
How to push these attributes in SQL in angularjs?
Comments are closed.